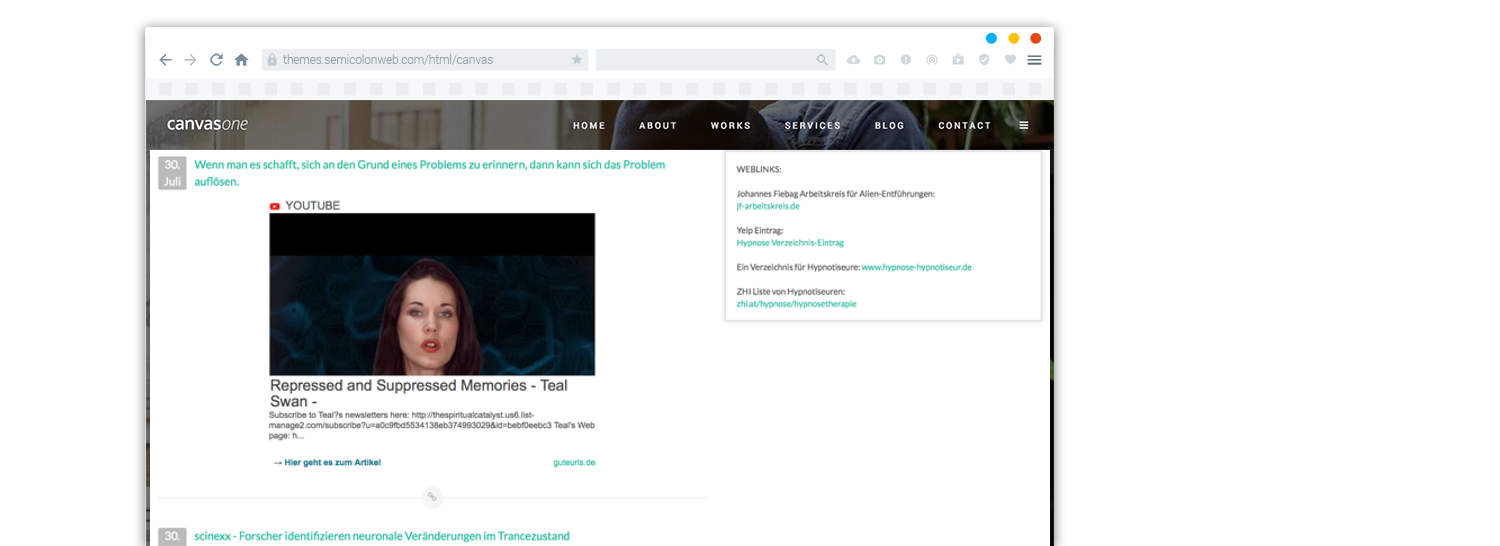
Exactly like in Facebook:
URLs generate previews.
Now on your Website too.
You only have to include one Javascript line with one parameter. This parameter is a jQuery selector, which finds the html part, in which the script looks for URLs.
Example websites, who use it:
- WBB UFO Forum
- or look at ALIEN.DE
- or look at Hypnose News

JAVASCRIPT
Just add the following line before you close your "</body>":
<script async
src="http://guteurls.de/guteurls.js"
selector=".aCssClass">
</script>
src="http://guteurls.de/guteurls.js"
selector=".aCssClass">
</script>
Example:
<html>
<head>
<styles>
.myP {}
</styles>
</head>
<body>
Bla:
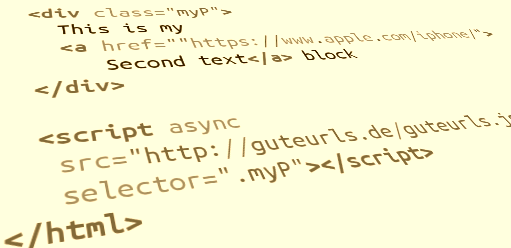
<div class="myP">
My first text block. https://www.youtube.com/watch?v=_XZ8VVBXaNA End.
</div>
<div class="myP">
This is my
<a href="http://www.nytimes.com/2016/08/28/opinion/sunday/even-roger-federer-gets-old.html">
Second text</a> block
</div>
<script async src="https://guteurls.de/guteurls.js" selector=".myP"></script>
</html>
Open this in your browser
Show more examplesExplanation
We have to text chapters (the two DIVs).We want to add to each text chapter an URL preview.
The selector in script tag can find all chapters.
In this chapter the script looks for an URL.
If found, then it adds a preview into this chapter.
Your Responsibility
If you use our service, you are responsible.We are like an tool / html tag, which fetches data by a given URL, like the IMG SRC="URL" html tag. You are responsible for displaying the data (text + images).
Note foreign copyright!


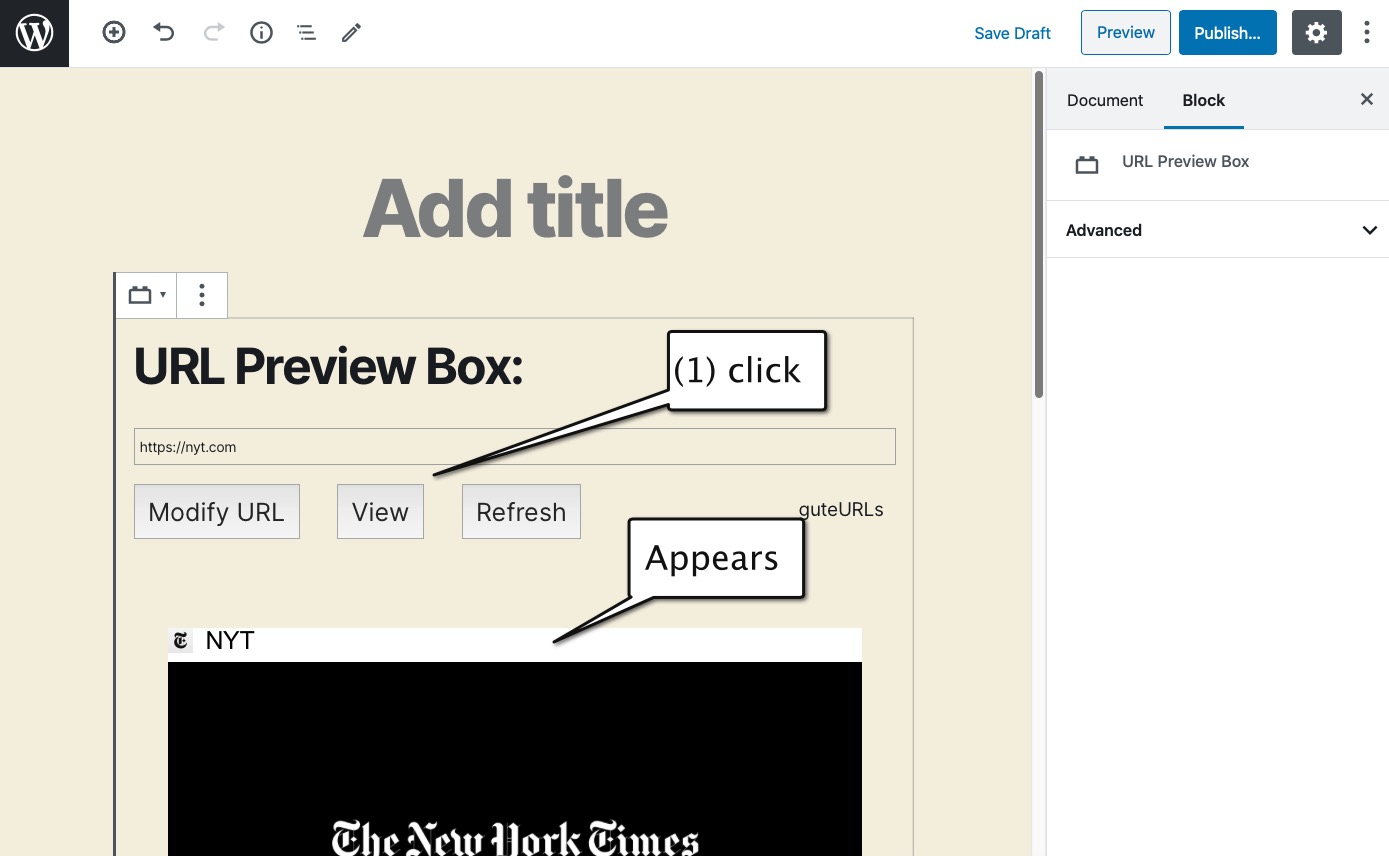
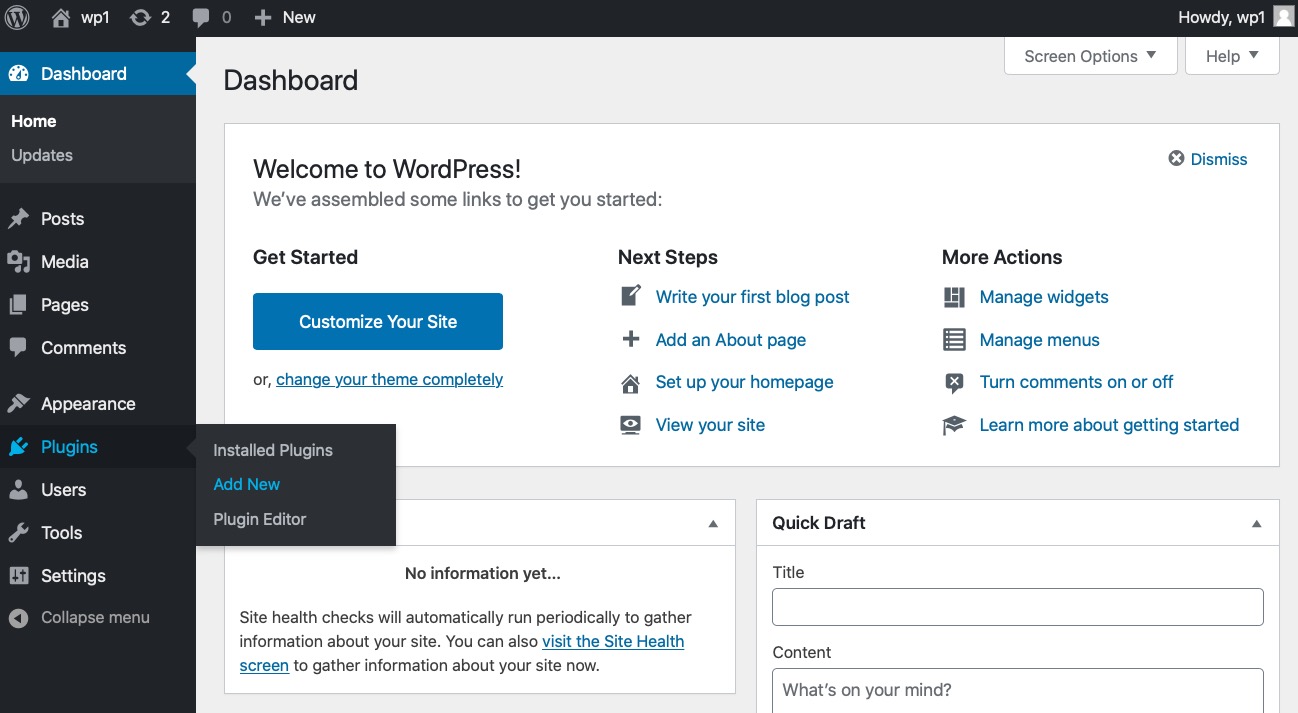
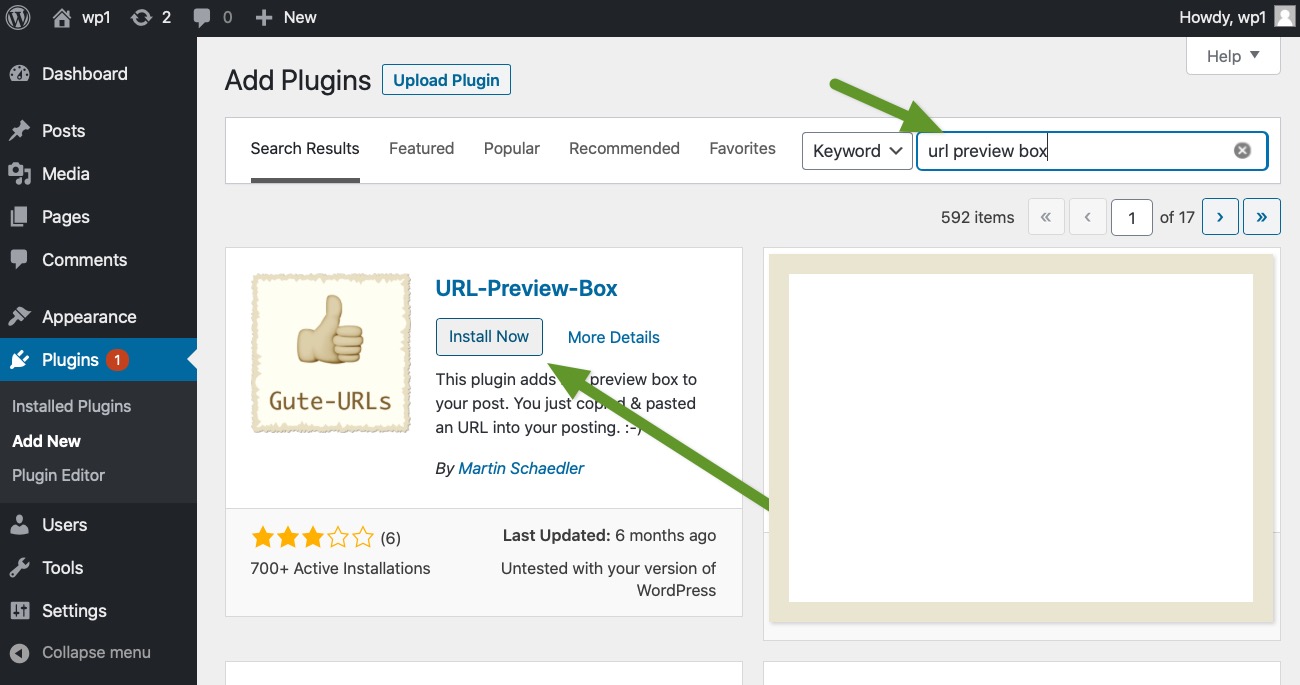
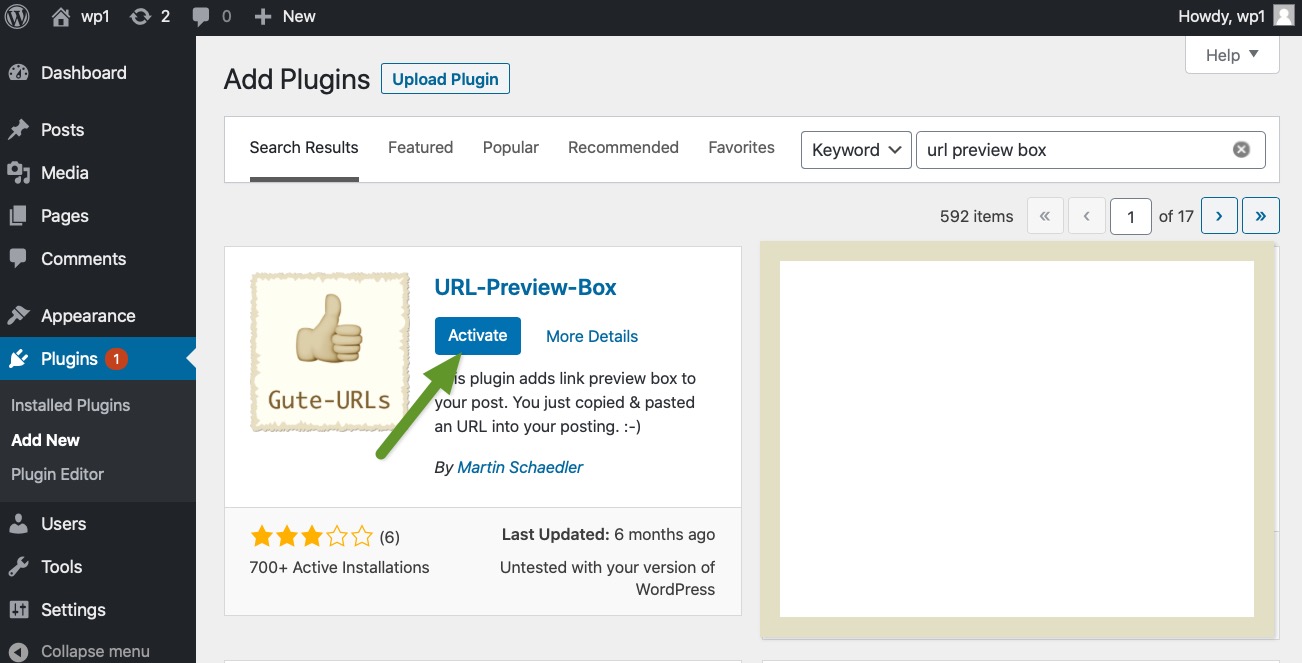
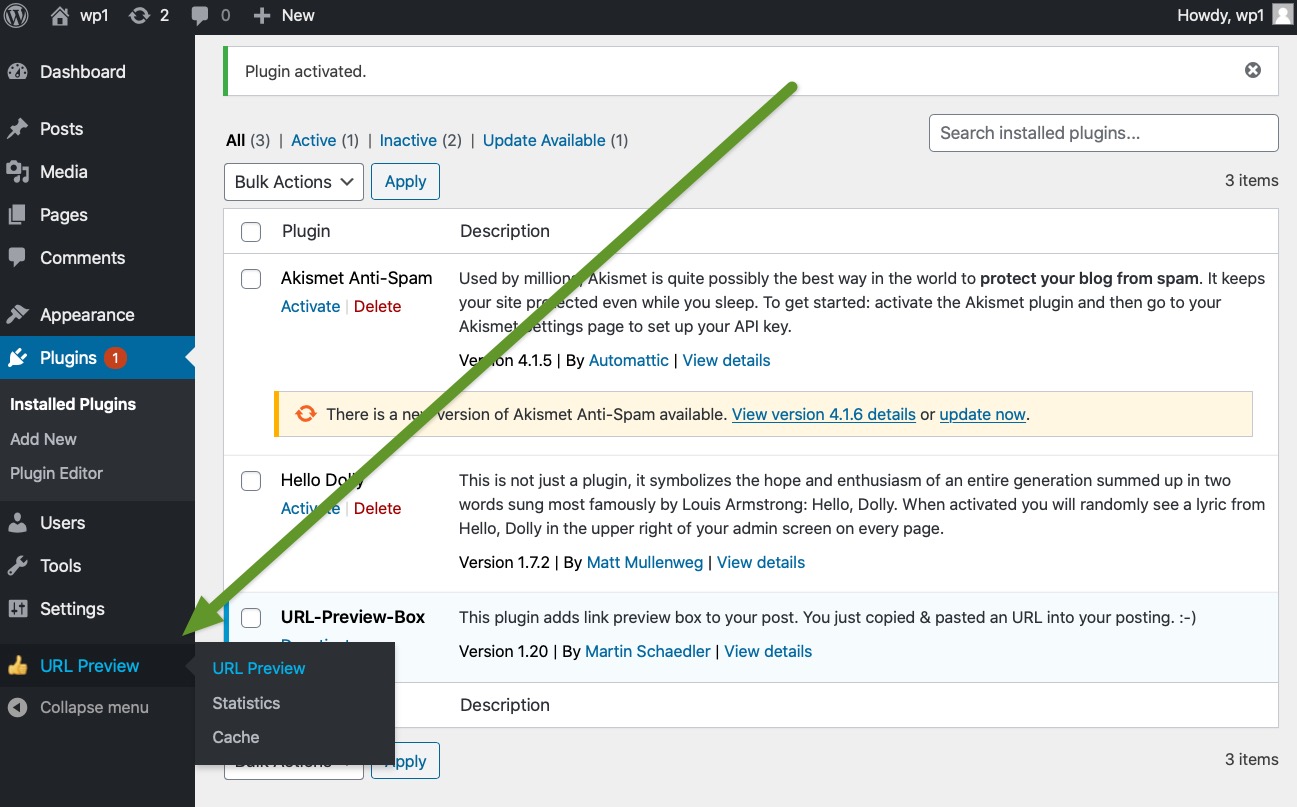
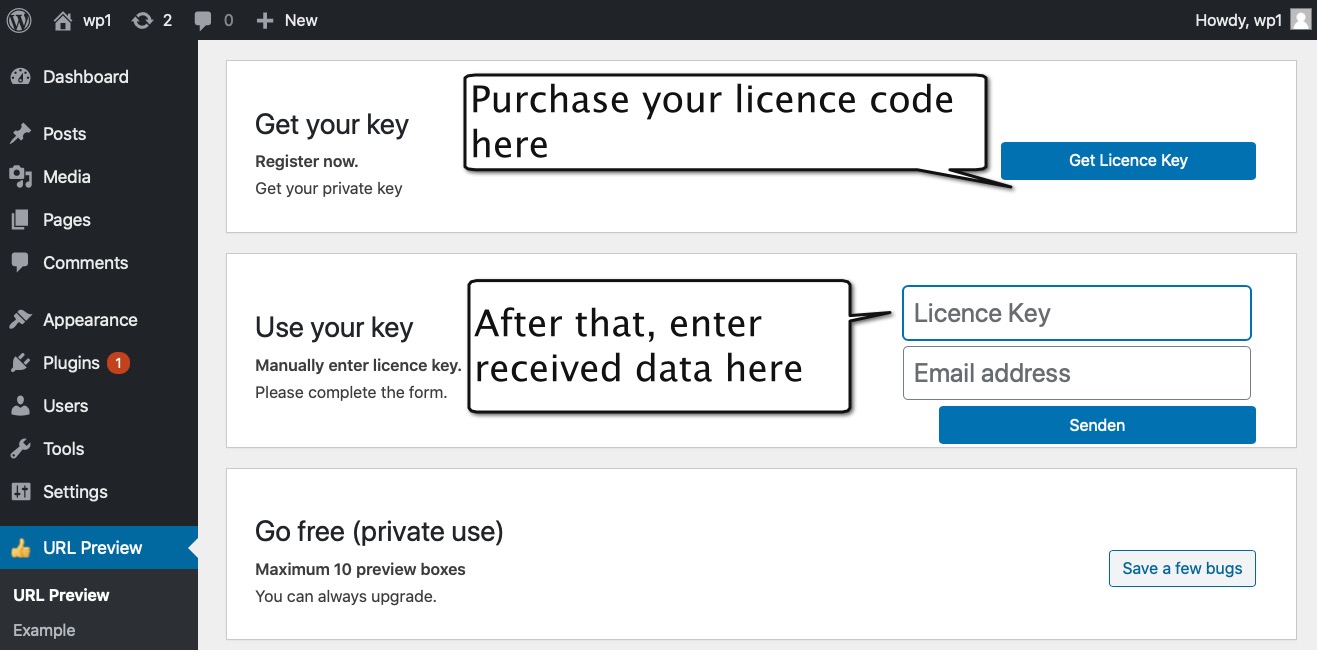
- Plugin
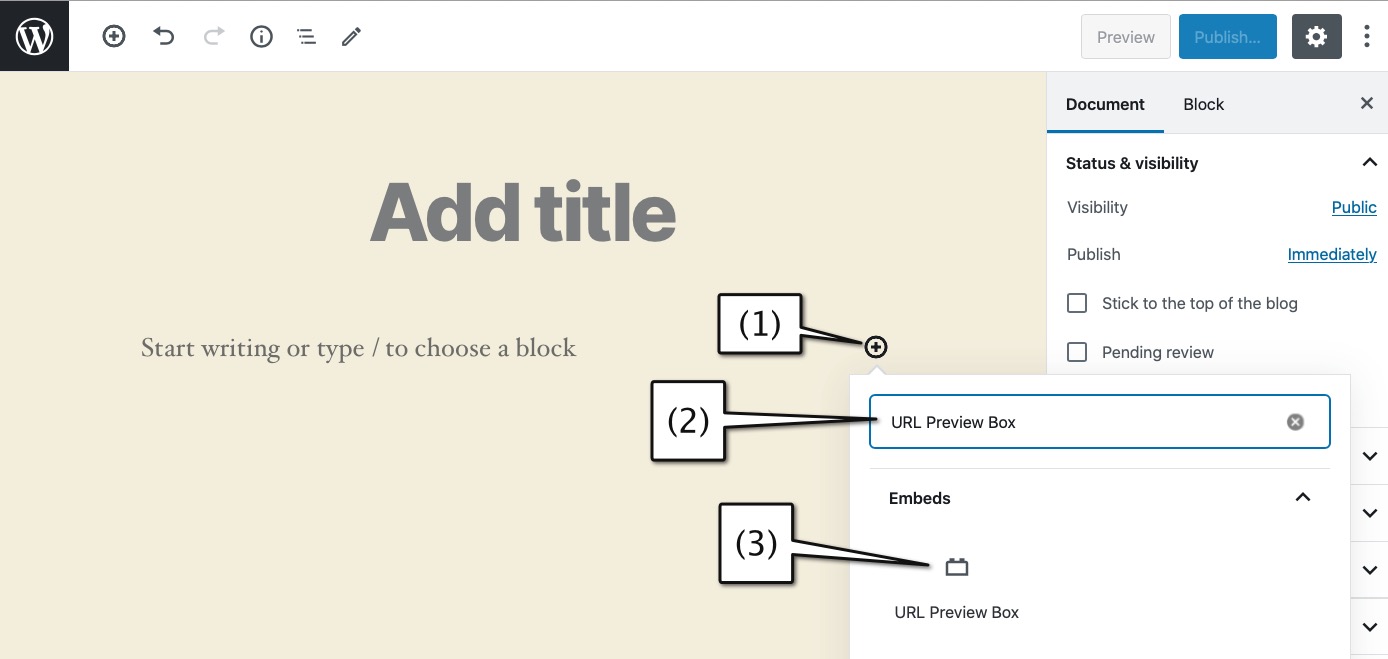
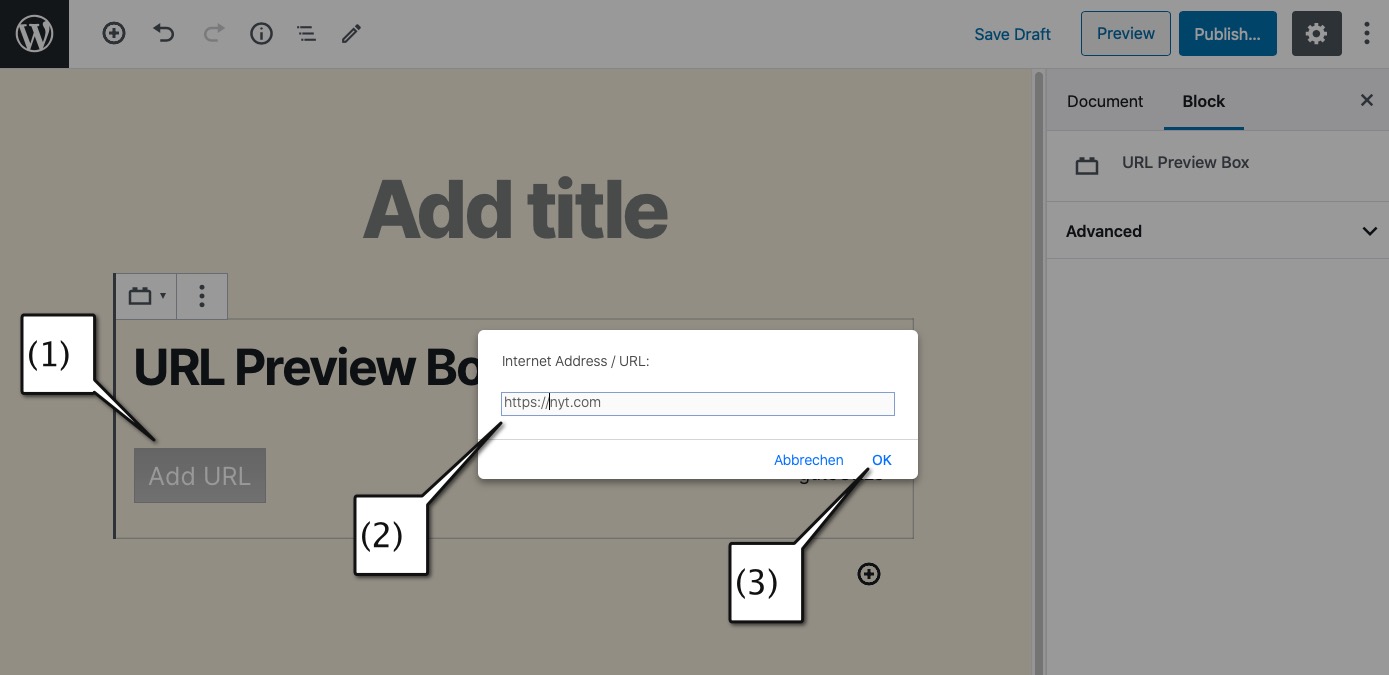
It is super easy, if you use Wordpress.
Just intall the plugin and you are ready to go.



INSTALLATION STEPS





API JSON + XML
Just send the URL with your email (or key) and receive title, description and image-url.
API URL: https://guteurls.de/api/
Post parameters:
u: <URL>
r: <Referrer/Your html page url>
e: <Your email or your api-key or token>
t: <xml|json>
Post parameters:
u: <URL>
r: <Referrer/Your html page url>
e: <Your email or your api-key or token>
t: <xml|json>
Example:
POST REQUEST PARAMETER: u: https://www.apple.com/iphone/ r: http://your-homepage.com/computer-news.php e: [email protected] t: json SERVER RESPONSE: { "domain": "apple", "host": "www.apple.com", "url": "https://www.apple.com/iphone/", "img": "https://www.apple.com/iphone/home/images/social/og.jpg?201608311344", "title": "iPhone", "description": "Explore the world of iPhone. Check out iPhone 6s, iPhone 6, and iPhone SE.", "favicon": "https://www.apple.com/favicon.ico" }
Copy and paste this code into your shell/bash
curl "https://guteurls.de/api/" -d "u=http://apple.com/iphone&r=http://your-homepage.com/[email protected]&t=json"Register now to use the api
Explanation
We want the information about the iPhone page.And we want to display the information on our homepage on the page computer-news.php
The server response should be in the json format.
Your Responsibility
If you use our service, you are responsible.We are like an tool / html tag, which fetches data by a given URL, like the IMG SRC="URL" html tag. You are responsible for displaying the data (text + images).
Note foreign copyright!
You have to link to us
You can use the API for free, if you set a permanet link "URL preview service" to "https://guteurls.de" on that page, where you display the requested information. That should be the "r" referrer of the REQUEST. A nofollow link is not acceped. Eg:Powered by <a href="https://guteurls.de/">URL Preview Service</a>
If you do not want to set the link, you can buy a licence here